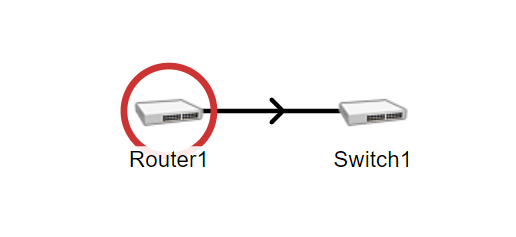
iTop 中网络设备类没有细分为交换机路由器防火墙,而是通过一个 外建类型的属性 networkdevicetype_id 来确定网络设备类型。这样做大概是因为能够复用代码。但是会有一个问题,生成的影响图里,网络设备的图标是单一的,无法清晰的看出是交换机,路由器或者是防火墙设备。如图所示。

如果拆分 NetworkDevice 类,将其变为抽象类,然后细分交换机,路由器,防火墙,负载均衡.... 想想要为每个类写 presentation 也挺可怕的。所以还是要找简单点的方法。
DBObject 提供了 GetIcon 方法,通过此方法,可以实现自定义 Icon,代码如下:
<class id="NetworkDevice">
<methods>
<method id="GetIcon" _delta="define">
<static>false</static>
<access>public</access>
<type>Overload-DBObject</type>
<code><![CDATA[
public function GetIcon($bImgTag = true)
{
$aDefaultConf = array("Router" => "images/router.png", "Switch" => "images/switch.png");
$aConf = MetaModel::GetModuleSetting("opsitop-main","networkdevice_icon", $aDefaultConf);
$sDeviceType = $this->Get("networkdevicetype_name");
if(array_key_exists($sDeviceType, $aConf)) {
$sEnv = MetaModel::GetEnvironment();
$sIcon = '../env-' . $sEnv . '/opsitop-main/' . $aConf[$sDeviceType];
if($bImgTag) {
return '<img src="' . $sIcon . '">';
} else {
// 影响图里不需要 img tag
return $sIcon;
}
} else {
return parent::GetIcon($bImgTag);
}
}
]]>
</code>
</method>
</methods>
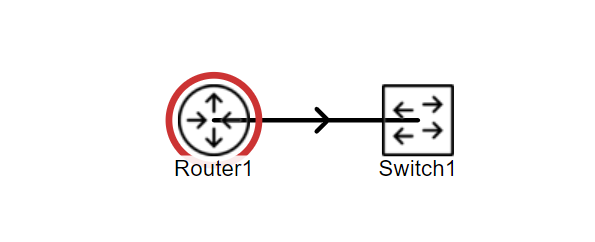
</class>效果如图。

支持上传图标的方法。
```
public function GetIcon($bImgTag = true)
{
$iPeripheralType = $this->Get('peripheraltype_id');
$oPeripheralType = MetaModel::GetObject("PeripheralType", $iPeripheralType, false, true);
if(is_null($oPeripheralType)) {
return parent::GetIcon($bImgTag);
} else {
$sIcon = $oPeripheralType->Get('icon')->GetDisplayURL('PeripheralType', $iPeripheralType, 'icon');
if($bImgTag) {
return '';
} else {
// 影响图里不需要 img tag
return $sIcon;
}
}
}
```