软件实验的测试,用VC做一个浏览器,话说学了一个月VC,MFC还是晕晕的,把控件拖来脱去,让人感觉编程变得虚无缥缈。照着教程步骤很容易实现,不过要是没了教程,估计寸步难行。
下面是这次测试,网上有很多教程,我再来润色一下下…
MFC实现简单浏览器
题目:
测试题4、设计一个浏览器,实现Web浏览功能。设计思想:MFC提供了一个CHtmlView类,它派生自文档/视图结构,实现了Web浏览功能。其中,最重要的方法就是Navigate函数,通过给它指定参数就可以浏览指定的Web页。
一、 背景资料
1、实验背景
网页浏览器是互联网时代必不可少的工具,是人们获取网络信息的主要工具。本实验利用VC,实现一个可以浏览网页的简单浏览器。
2、实验资料
关于CHtmlView类
在标准框架应用中(基于SDI或MDI),视图对象通常由指定的系列的类派生。这些类都由CView派生,提供高于CView提供的指定功能。
基于CHtmlView的应用视图类用WebBrowser控件提供视图。这使此应用成为一个网络浏览器。创建网络浏览器的更好方法是使用MFC AppWizard,并将CHtmlView指定为视图类。CHtmlView的功能是为访问网络(和/或HTML文件)的应用而设计的。下列CHtmlView成员函数只适用于Internet Explorer应用。这些函数可以替代WebBrowser控件,但它们无可见的效果。
GetAddressBar
·GetFullName
·GetStatusBar
·SetAddressBar
·SetFullScreen
·SetMenuBar
·SetStatusBar
·SetToolBar
CHtmlView 类的成员函数
获取和设置属性(Attributes)的成员函数
(1)CString GetType( ) const;
(2)long GetLeft( ) const;
void SetLeft( long nNewValue );
(3)long GetTop( ) const;
void SetTop( long nNewValue );
(4)long GetHeight( ) const;
void SetHeight( long nNewValue );
(5)BOOL GetVisible( ) const;
void SetVisible( BOOL bNewValue );
void GoBack( ); 导航到历史列表的前一个条目
void GoForward( ); 导航到历史列表的下一个条目。
void GoHome( ); 导航到主页,该主页在IE的属性中设置。
void GoSearch( ); 导航到当前搜索页。该页在IE的属性中设置。
void Refresh( );重新装入浏览器当前正在显示的URL或者文件,即刷新。
void Stop( ); 撤销任何未完成的导航或下载,并且停止任何动态的页面元素,例如背景音乐和动画。
Navigate 导航到由URL指定的资源。
Navigate2 导航到由URL指定的资源或者由全路径指定的文件。
PutProperty 设置与所给定的对象相关的属性的当前值。
GetProperty 返回与所给定的对象相关的属性的当前值。
ExecWB 执行一个命令。
LoadFromResource 在WebBrowser控件中装入一个资源。
二、 功能设计
1、 在地址栏输入URL,转到该URL。
2、 地址栏要实时显示正在浏览网页的URL。
3、 该浏览器可以实现前进、后退、刷新、停止、转到主页、搜索功能。
三、 实现步骤
利用MFC AppWizard生成应用程序框架。工程名为 MyExplorer,类型为单文本(SDI),向导第二、第三步保持默认,第四部选择Internet Explorer ReBars工具栏的风格,这样会有地址栏。第五步默认;第六步,选择CHtmlView类作为视图类的基类

1、 界面设计
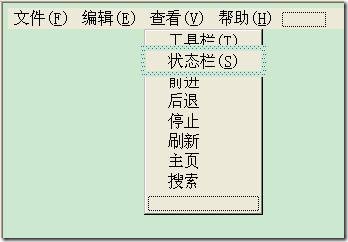
A. 为要实现的功能设计菜单。
Resource View ->Menu下设置

按照下表添加菜单:
| 菜单条目名称(Caption) | ID号 |
| 前进 | ID_FOWARD |
| 后退 | ID_BACK |
| 停止 | ID_STOP |
| 刷新 | ID_UPDATE |
| 主页 | ID_HOMEPAGE |
| 搜索 | ID_SEARCH |
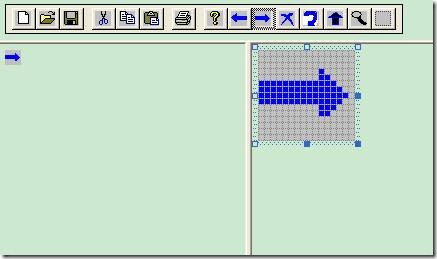
B. 添加工具栏图标,ID号同上表。
Resource View ->ToolBar下设置。

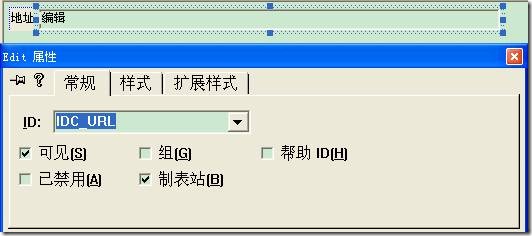
C. 在Resource View ->Dialog中给对话框IDR_MAINFRAME添加一个Caption 为“地址”静态文本,再添加一个文本编辑框控件,ID号是IDC_URL,作为地址栏,提供给用户输入要浏览的网站地址。

2、 功能实现
A. 实现 前进、后退、刷新、停止、转到主页等功能
利用类向导,添加以上功能的消息处理函数如下:
//前进到一个网页
void CMyExplorerView::OnFoward()
{
GoForward();
}
//后退到一个网页
void CMyExplorerView::OnBack()
{
GoBack();
}
//停止加载网页
void CMyExplorerView::OnStop()
{
Stop();
}
//刷新网页
void CMyExplorerView::OnUpdate()
{
Refresh();
}
//转到主页
void CMyExplorerView::OnHomepage()
{
GoHome();
}
//进行搜索
void CMyExplorerView::OnSearch()
{
GoSearch();
}
B. 实现URL定位功能
用户在文本框中按下回车键后,会有一个IDOK的消息发送到主框架类,可以添加处理这个消息的控制函数,在该函数中,用指定的网址调用Navigate()或者Navigate2()函数,就可以实现对该网页的浏览。
在MainFrm.h文件中,添加消息处理函数的声明:
public:
void OnNew();
在MainFrm.cpp文件中,添加该函数的实现代码:
//URL定位
void CMainFrame::OnNew()
{
CString site_url; //用户在地址栏中输入的URL
m_wndDlgBar.GetDlgItem(IDC_URL)->GetWindowText(site_url); //浏览指定的网页
[1]CMyExplorerView*)GetActiveView(->Navigate(site_url);
}
在Mainfrm.cpp文件中,在消息映射端中添加自己的消息映射的宏。
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
//{{AFX_MSG_MAP(CMainFrame)
// NOTE - the ClassWizard will add and remove mapping macros here.
// DO NOT EDIT what you see in these blocks of generated code !
ON_WM_CREATE()
//}}AFX_MSG_MAP
ON_COMMAND(IDOK, OnNew) //自己的消息映射宏
END_MESSAGE_MAP()
在myWebView.h文件的类定义前面添加包含语句
#include "MyExplorerDoc.h"
C. 实现点击超链接时地址栏的同步
.在MainFrm.h文件中,添加处理函数的声明
public:
void OnNew(); //输入URL浏览指定页
void SetPage(LPCTSTR lpszURL); //同步地址栏
在MainFrm.cpp文件中,添加该函数的实现代码:
//同步地址栏
void CMainFrame::SetPage(LPCTSTR lpszURL)
{
m_wndDlgBar.GetDlgItem(IDC_URL)->SetWindowText(lpszURL);
}
用类向导为应用程序CMyExplorerView类添加OnDocumentComplete()事件处理函数
//同步地址栏
void CMyExplorerView::OnDocumentComplete(LPCTSTR lpszURL)
{
[2]CMainFrame*)GetParentFrame(->SetPage(lpszURL);
CHtmlView::OnDocumentComplete(lpszURL);
}
在MainFrm.cpp文件前面添加包含语句
#include "MyExplorerView.h"
在myWebView.cpp文件前面添加包含语句
#include"MainFrm.h"
3、 细节改进
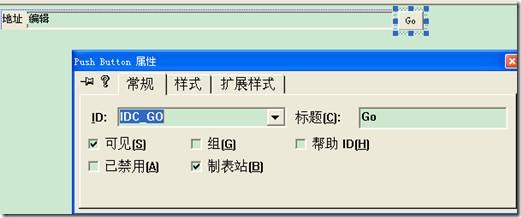
为地址栏添加“Go”按钮,输入URL之后不仅可以回车浏览,还可以点击“Go”按钮浏览网页。

如上图,在Resource View -> Dialog下,为IDR_MAINFRAME在地址栏右侧添加一个按钮,Caption为 “Go”,ID为IDC_GO。
在MainFrm.cpp中,添加Go按钮的消息映射宏,添加完成后代码如下:
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd)
//{{AFX_MSG_MAP(CMainFrame)
// NOTE - the ClassWizard will add and remove mapping macros here.
// DO NOT EDIT what you see in these blocks of generated code !
ON_WM_CREATE()
//}}AFX_MSG_MAP
ON_COMMAND(IDOK, OnNew) //自己的消息映射宏
ON_COMMAND(IDC_GO,OnNew) //Go按钮的消息映射宏
END_MESSAGE_MAP()
四、 运行测试
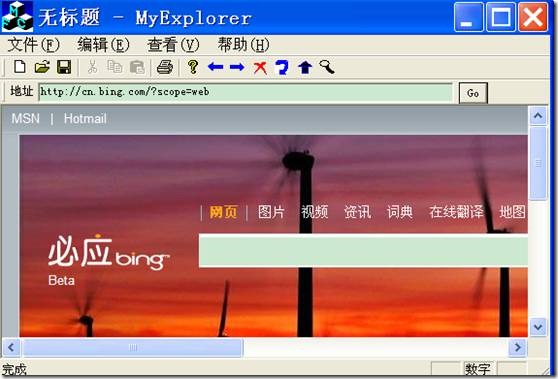
1、URL测试

2、 地址栏同步测试

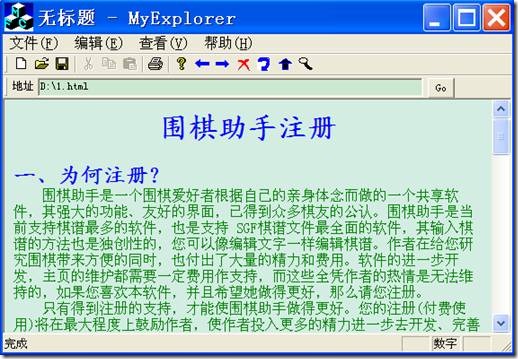
3、 本地html文件测试

4、 搜索

5、 主页

发表回复