开发 iTop 插件 经常会写很长很长的 XML,没有大纲会很不方便。Redhat 的 vscode-xml 倒是支持 XML 大纲,但是需要安装基于 Java 环境的 XML Language Server,太重了,我需要的是一个比较轻量级的解决方案。
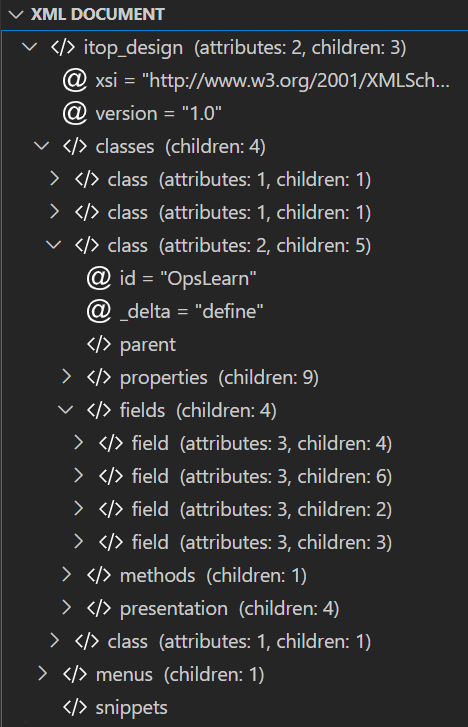
另一款插件 XML Tools,实现了一个 XML Tree View 功能,类似大纲。效果如下:

可见,只需要把 id 属性移到和节点同一行就能较好的实现导航的需求。
修改方法如下,找到插件目录 C:\users\username\.vscode\extensions\dotjoshjohnson.xml-2.5.1\out\tree-view 编辑文件 xml-tree-data-provider.js。
--- "xml-tree-data-provider - \345\211\257\346\234\254.js" 2020-12-14 22:17:12.621902700 +0800
+++ xml-tree-data-provider.js 2020-12-14 22:21:48.497691600 +0800
@@ -34,6 +34,9 @@
const childElements = this._xmlTraverser.getChildElementArray(element);
const totalChildren = (childAttributes.length + childElements.length);
if (totalChildren > 0) {
+ if(childAttributes.length > 0) {
+ treeItem.label += " " + childAttributes[0];
+ }
treeItem.label += " (";
if (childAttributes.length > 0) {
treeItem.label += `attributes: ${childAttributes.length}, `;
@@ -50,7 +53,11 @@
treeItem.label += ` [line ${element.lineNumber}]`;
}
}
-
+
+ // attribute 类型不显示
+ if (!this._xmlTraverser.isElement(element)) {
+ return;
+ }
treeItem.command = {
command: constants.nativeCommands.revealLine,
title: "",
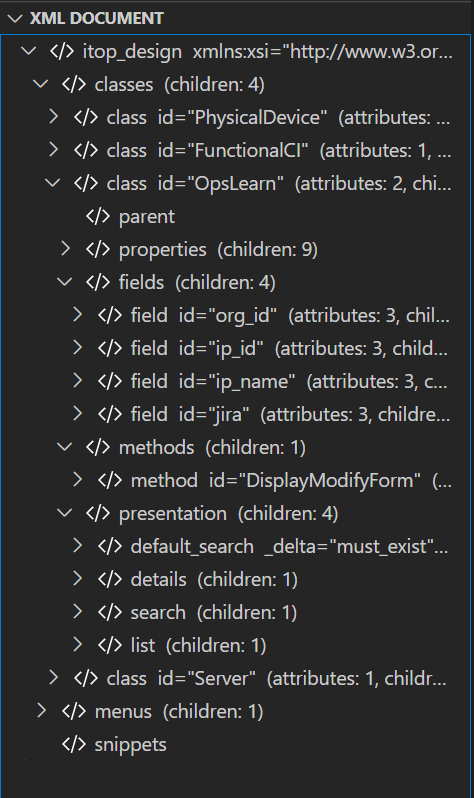
效果如下:

发表回复