Contents
后代并集遇到的问题
写了这么一css样式
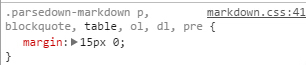
.parsedown-markdown p,blockquote,table,ol,dl,pre {
margin: 15px 0;
}
本意是标签全部是类选择器的后代,但没有得到预期的结果:
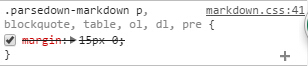
chrome审查元素也可以看到,就table标签的样式里,就table加重显示了。但对于第一个标签(p)来说,类选择器也加重显示了
请教前端的同学,得知后代不能为并集,但是后代选择器可以写成并集,即:
.parsedown-markdown p,
.parsedown-markdown blockquote,
.parsedown-markdown table,
.parsedown-markdown ol,
.parsedown-markdown ul,
.parsedown-markdown li,
.parsedown-markdown dl,
.parsedown-markdown pre {
margin: 15px 0;
}
至于怎么理解,我搜了很多都找不到结果,只好自己杜撰(不保证正确性):类比算术符优先级,可以把并集的分隔符即 “,” 视为加号,后代选择器的分隔符 空格 视为乘号,后代选择器优先级较高,则文章开头的代码可以看做(加括号更明显)
(.parsedown-markdown * p) + (blockquote) + (table) + (ol) + (dl) + (pre) {
margin: 15px 0;
}
这样,就变成了一个后代选择器和n个标签选择器的并集,则除了p标签,后面的都变成了全局标签选择器。
后代选择器
后代选择器的语法[1]
概述
当使用 ␣ 选择符 (这里代表一个空格,更确切的说是一个或多个的空白字符) 连接两个元素时使得该选择器可以只匹配那些由第一个元素作为祖先元素的所有第二个元素(后代元素) . 后代选择器与 子选择器 很相似, 但是后代选择器不需要相匹配元素之间要有严格的父子关系.语法
元素1 元素2 { 样式声明 }
参考资料
[1]. https://developer.mozilla.org/zh-CN/docs/Web/CSS/Descendant_selectors


发表回复